当サービスでは、WordPressテーマ「SWELL」を推奨しています。
この記事では、「SWELL」を使ってブログを装飾する方法について、最低限おさえておきたいものをピックアップして解説していきます。

Webサイト運営にはレンタルサーバーは必須!本サイトでご紹介している
国内シェアNo.1「エックスサーバー」が35%のキャッシュバックキャンペーン中!
通常月額990円のところ→実質643円〜 さらにドメイン2つ永久無料!初期費用無料!
>> エックスサーバー ![]()
※特典には条件があります。また、途中で終了・変更になる場合があります。最新情報は公式サイトにアクセスしてご確認ください。
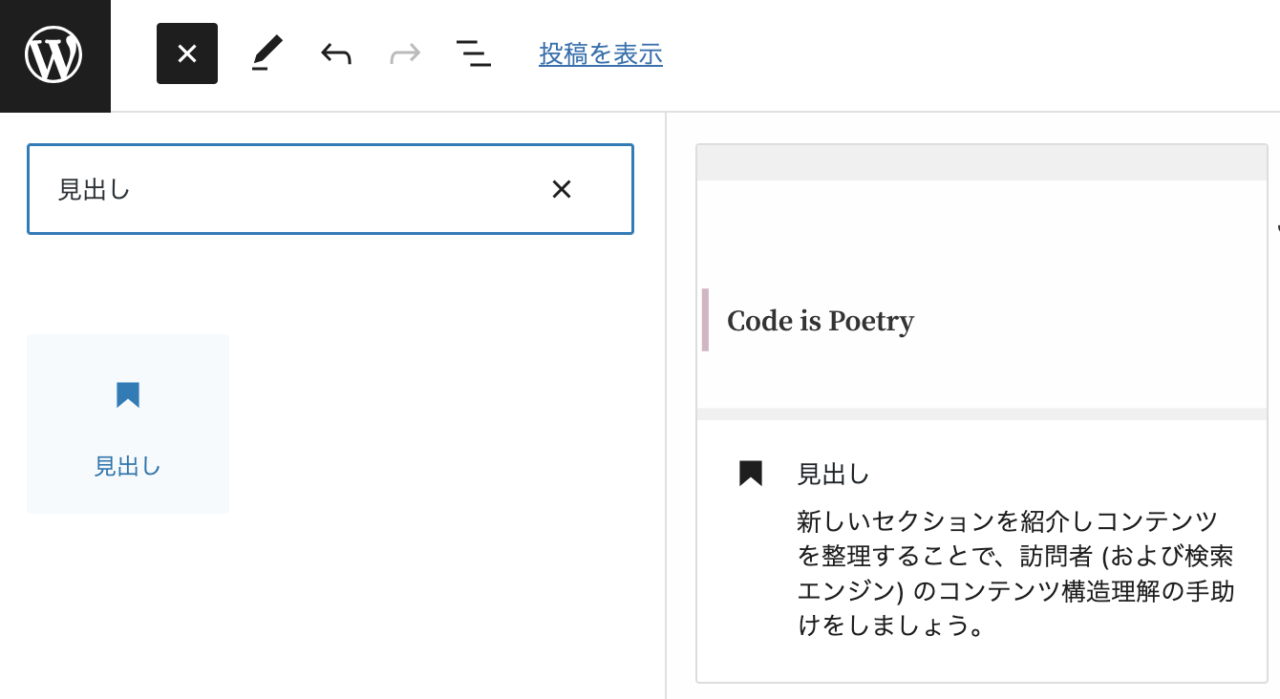
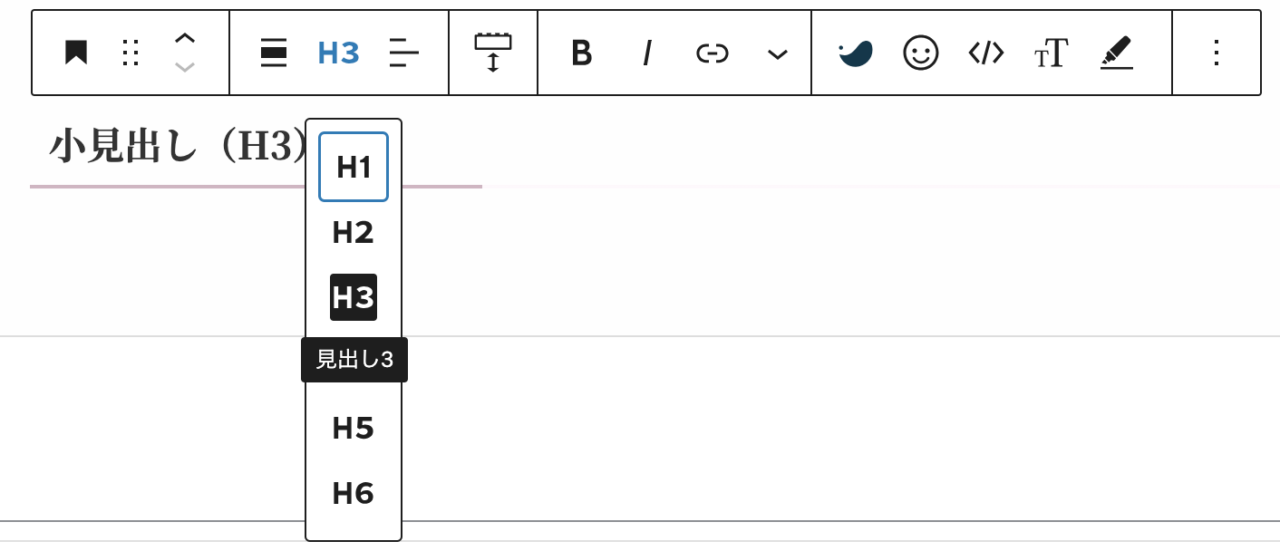
見出し
ブログに見出しは必要不可欠です。
伝えたい情報を整理して、コンテンツ別に見出しをつけてあげると、読者に情報が伝わりやすくなるので、上手に活用しましょう。
見出し1(H1タグ)は、タイトルに自動的に付与されているので、本文に使うのは見出し2(H2タグ)からです。
また、H2タグの次にH4タグを使うなど、順番を飛ばして使わないようにしましょう。


段落
段落ブロックは、文章を入力できるスペースになります。
文章を入力してenterキーを押下すると、次の段落ブロックが生成されます。
ブロック内で改行したい場合は、Shift+enterを押下するとできます。
こんなイメージで、スペースが空かずに改行されます。

画像
画像を挿入することもできます。
画像を選択した上で、右上のマークの左にある四角マークをクリックすると、サイズ変更ができたり、枠をつけるなど装飾を変えたりできます。


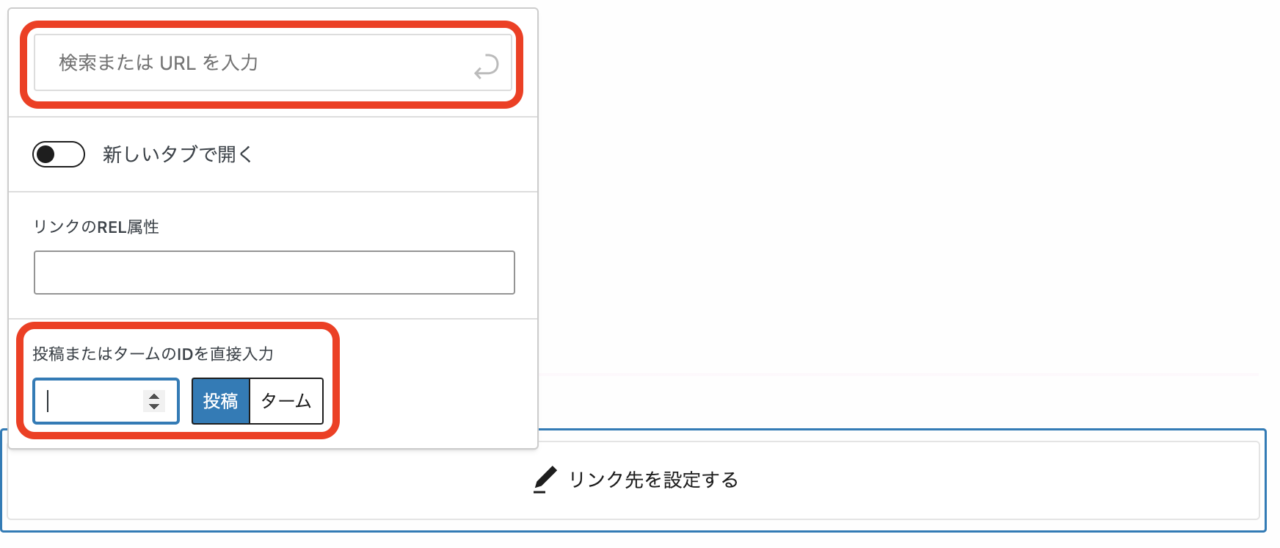
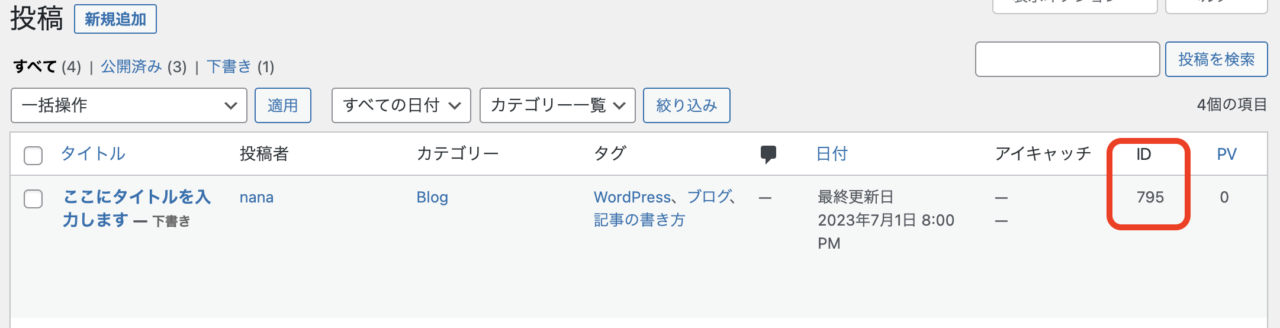
関連記事
ぜひ、関連するサイト内の記事へのリンクも貼って欲しいです。
訪問者の方に長くサイトに滞在していただけるほど、サイトの評価は上がり、検索結果の上位に表示されやすくなります。



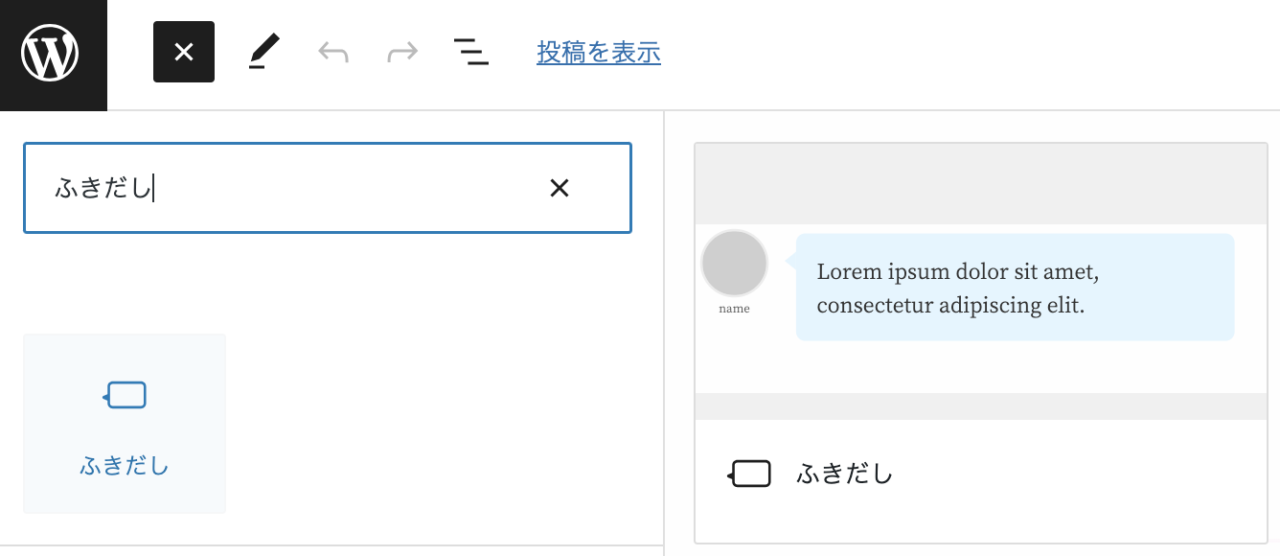
ふきだし
読者の離脱を防ぐため、記事にメリハリをつけることも重要です。

こんな感じでふきだしを使うことも有効です

画像の設定方法や、色の変更の仕方については、公式サイトに分かりやすい記事がありますのでご参照ください。

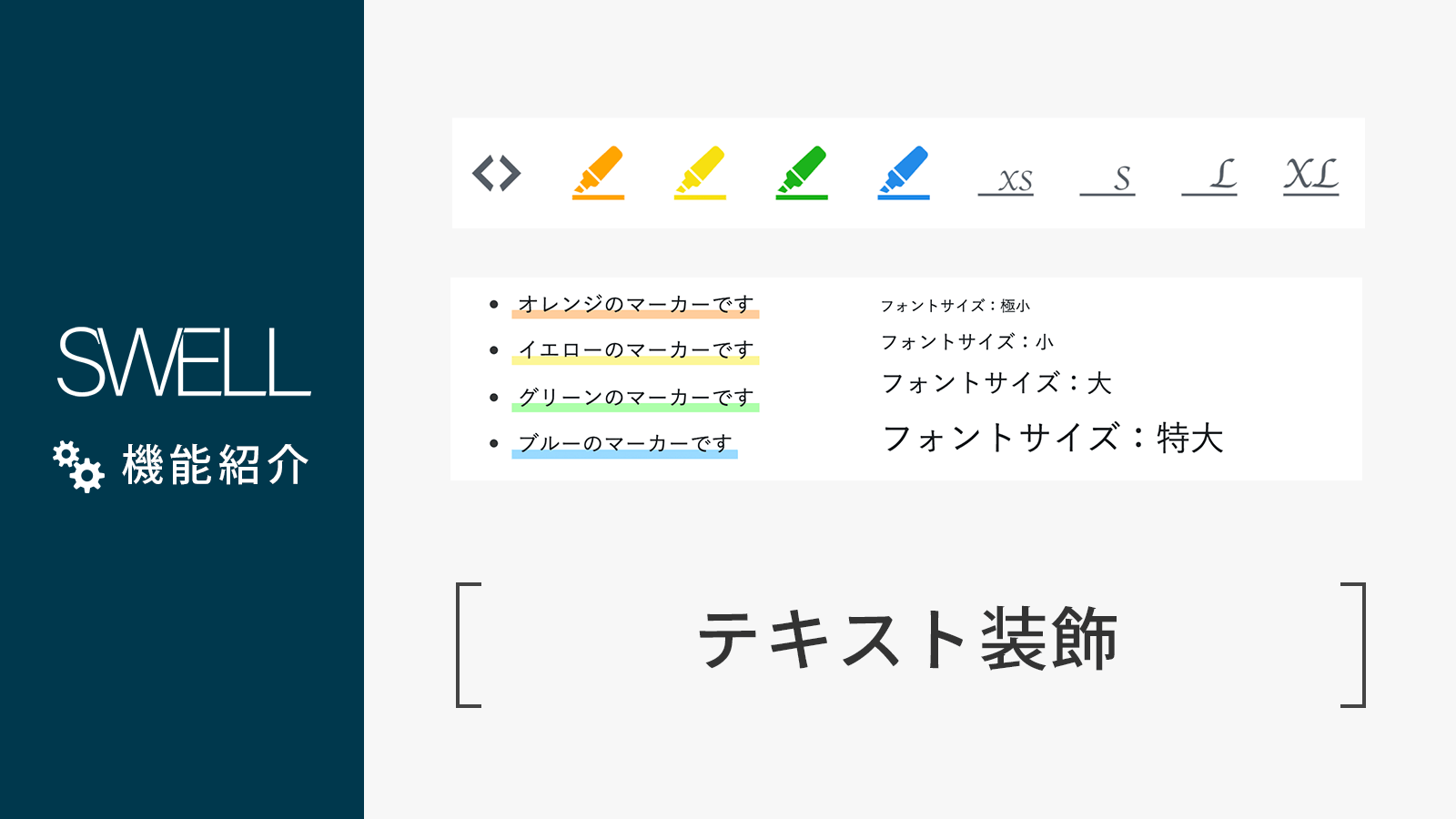
文字の装飾
SWELLには充実した装飾機能もあります。
こちらも、公式サイトに分かりやすい記事が載っているので、ぜひご参照ください。
(他にも様々な解説記事が載っているので、色々覗いてみてくださいね)

まとめ
本記事では、記事を書く上で必要なブロックについて、ひとまずココさえ押さえておけばOK!という内容をお伝えしました。
他にもSWELLにはさまざまなブロックや装飾パターンが用意されており、組み合わせ方によって表現方法は無限に広がります。
(そして、何より魅力なのは、公式で丁寧な解説記事が豊富に用意されていることです!)
ぜひ積極的に記事を更新して、まずは操作に慣れていただきながら、いろいろ試してみて欲しいです

ご質問があればお気軽にお問い合わせください☺︎