ムリ・ムダ・ムラのないフロー構築で
\時間と労力を1/2にカット!/
先送りにしていた新たな施策も実現できる✨
【集客導線設計 × 世界観作り × IT効率化】
ひとり起業家さま専門 エグゼクティブアシスタント
HP・LP制作┊公式LINEシナリオ設計構築
アメブロカスタマイズ┊各種画像作成
提案資料・スライド作成┊運用分析・改善提案
𖤣𖥧𖥣Zoom30分無料相談受付中𖡡𖥧𖤣
お気軽に公式LINEよりお問合せください☺︎
↓↓↓
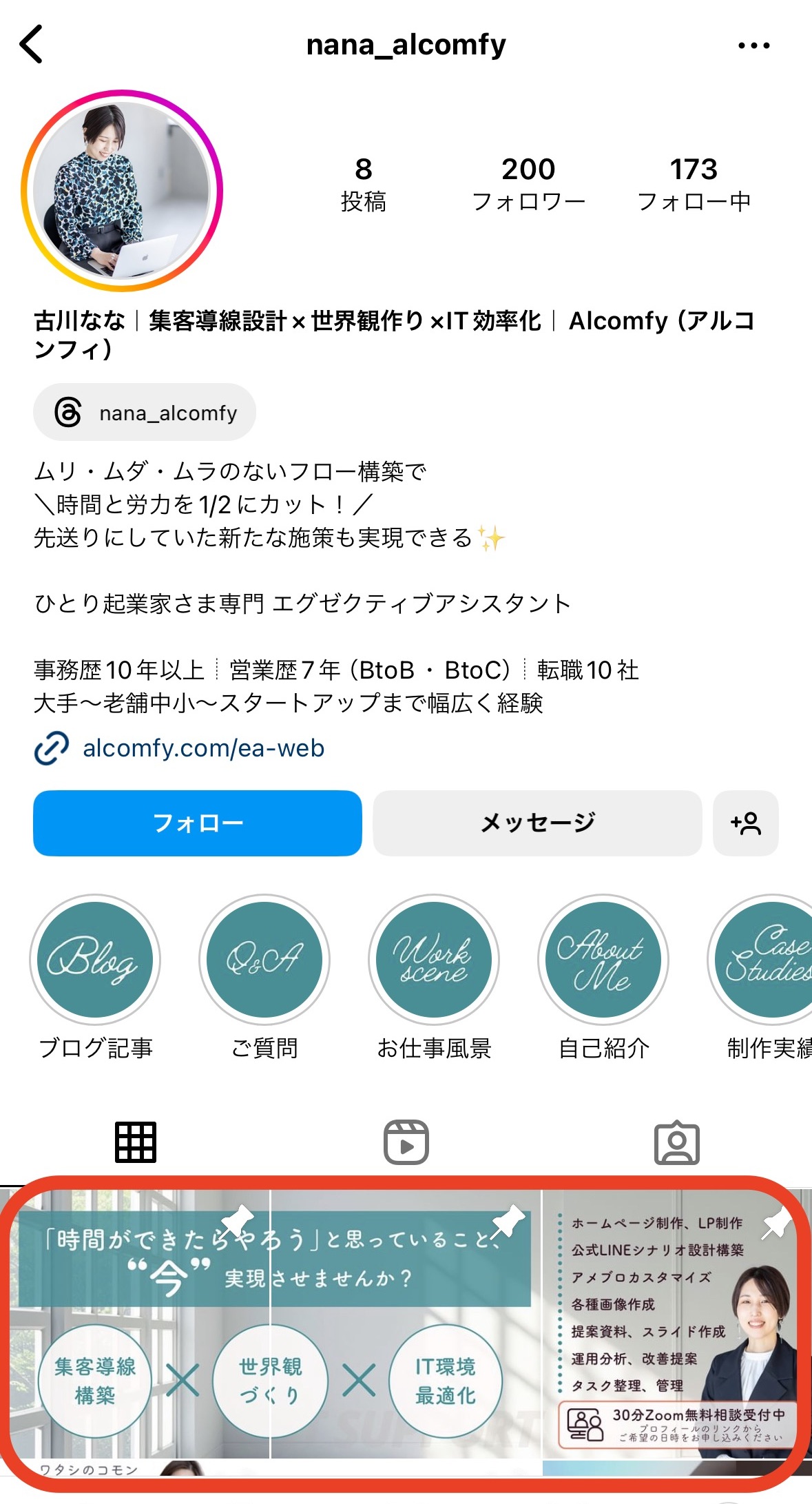
Instagramは、1段目の3投稿をピン留めできることをご存知でしょうか?
下記のように3投稿を並べてピン留めしておくことで、バナー代わりにすることが可能です。

あなたの投稿を閲覧してくださった方が、あなたに興味を持ちプロフィールにアクセスした時に
ファーストビューで一番資格に入りやすい場所が投稿の1列目の部分になります。
ここにバナー代わりの投稿をすることで、訪問したユーザーに取ってほしい行動を促すことができます。
バナー画像作成方法 かんたん3ステップ
以下の手順でカンタンに作成することが可能です!
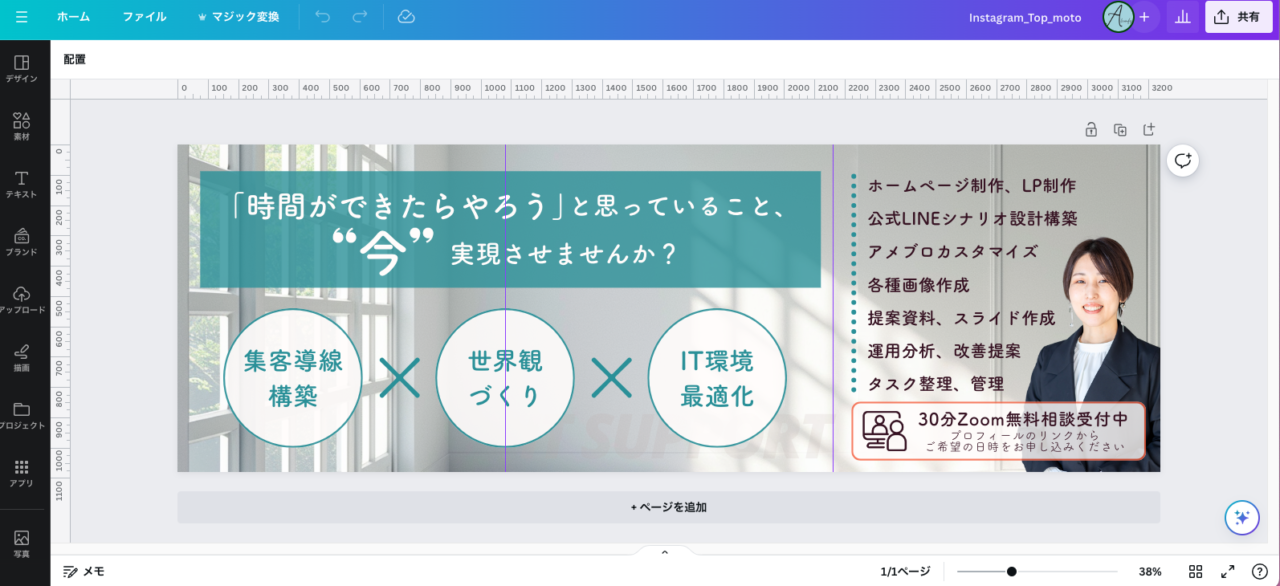
1)3240×1080 pxサイズの画像を作成する
Canvaなどで3240×1080 pxサイズのバナー画像を作成し、スマートフォンにダウンロードしておきましょう。

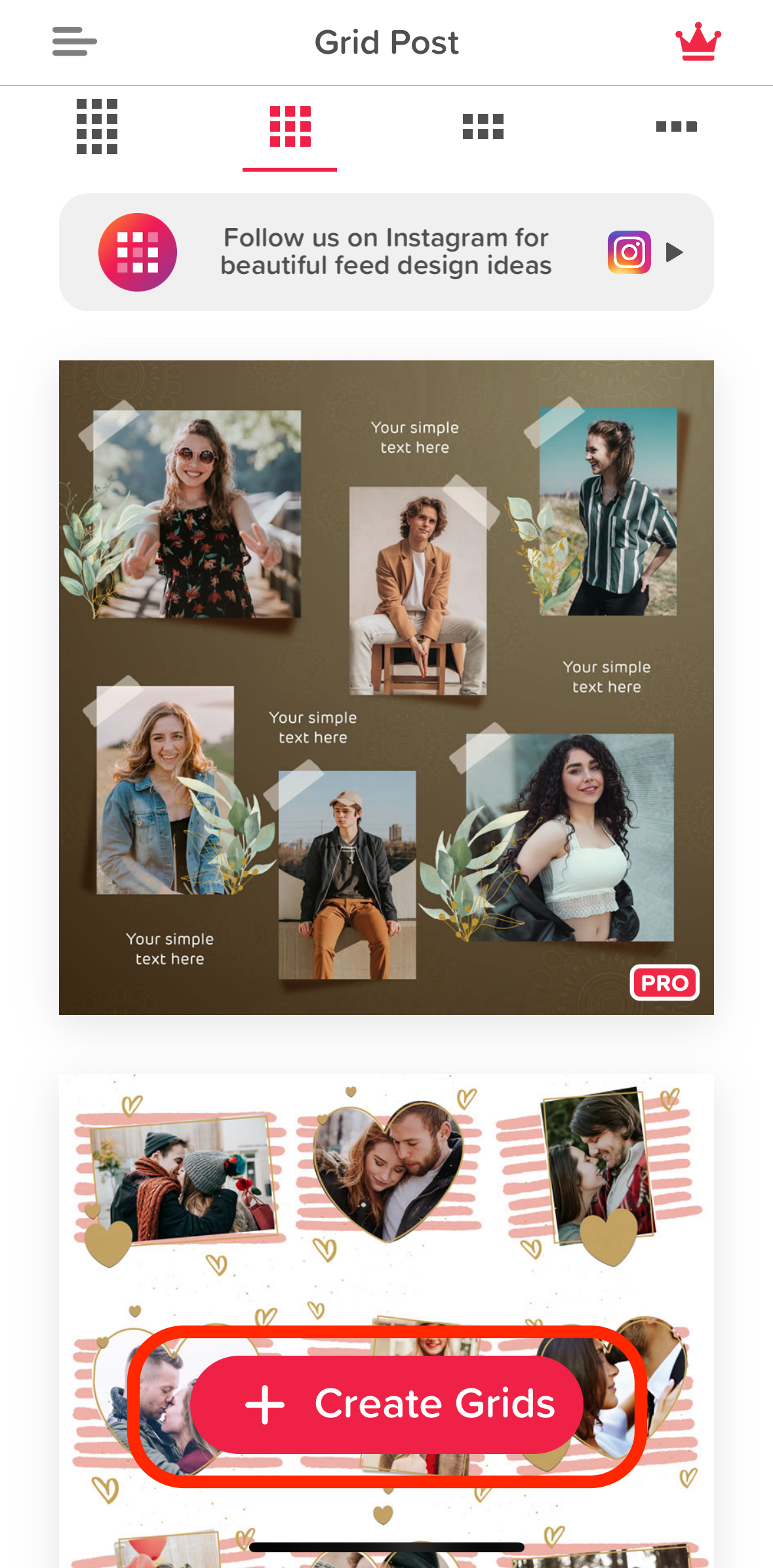
2)スマホアプリで3分割する

①【+Greate Grids】 をタップ

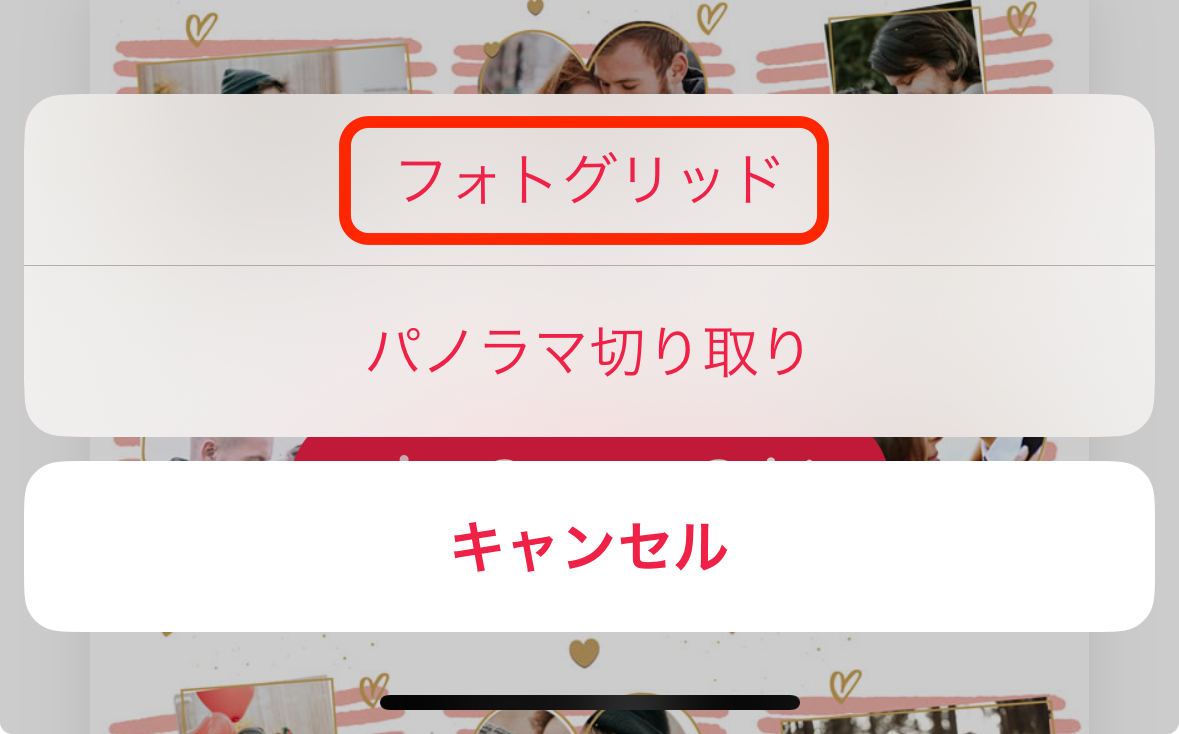
②【フォトグリッド】をタップして、分割したい画像を選択

③【3×1】を選択

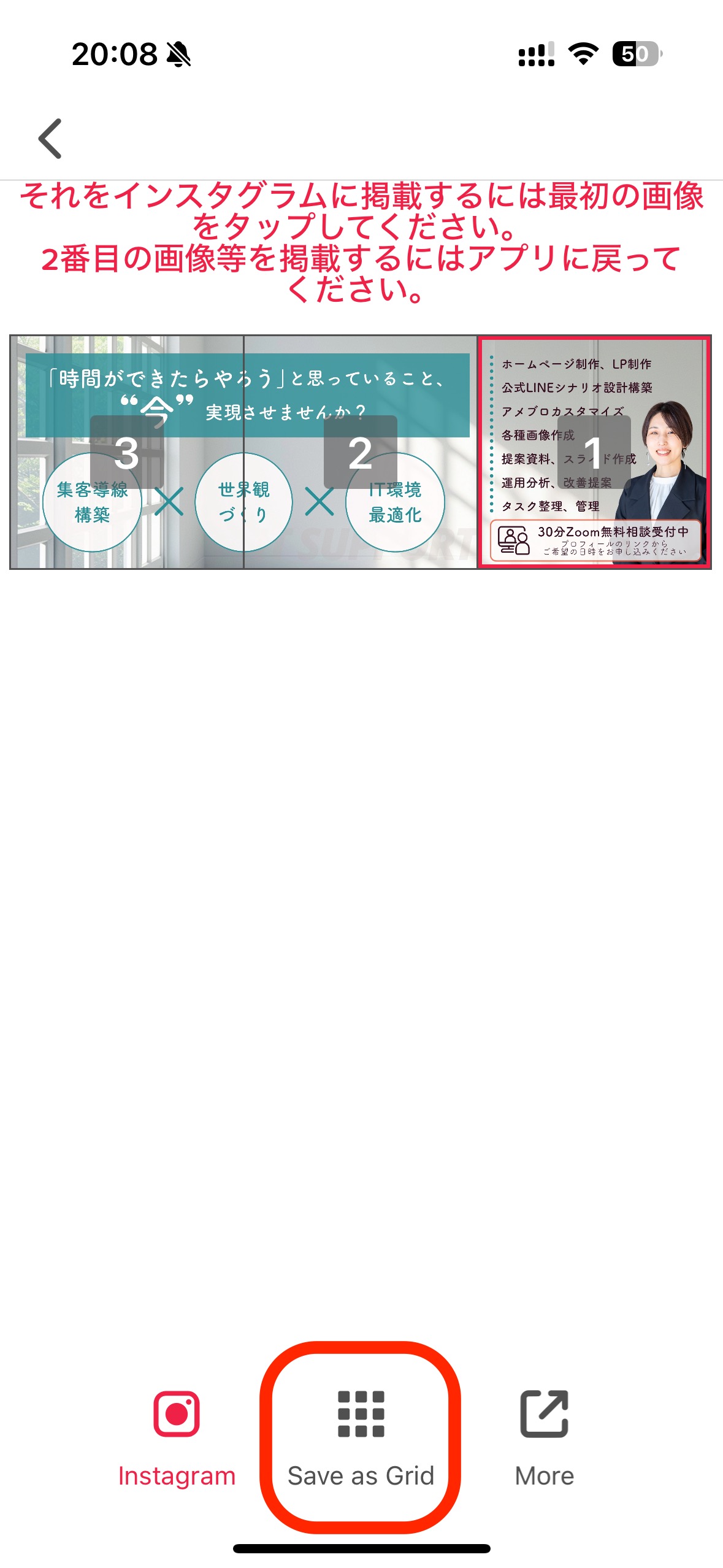
④【Save as Grid】をタップ

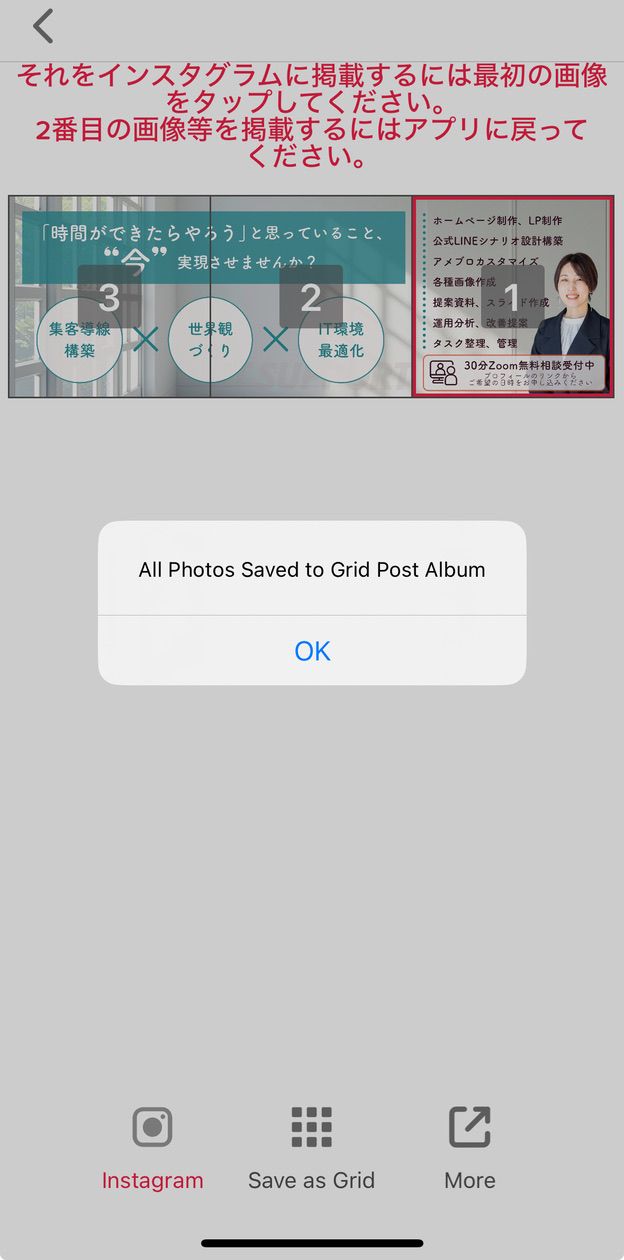
すると、分割された画像が写真アルバムに保存される

※ちなみに、各画像の数字をタップすると、Instagramアプリの投稿画面が立ち上がります
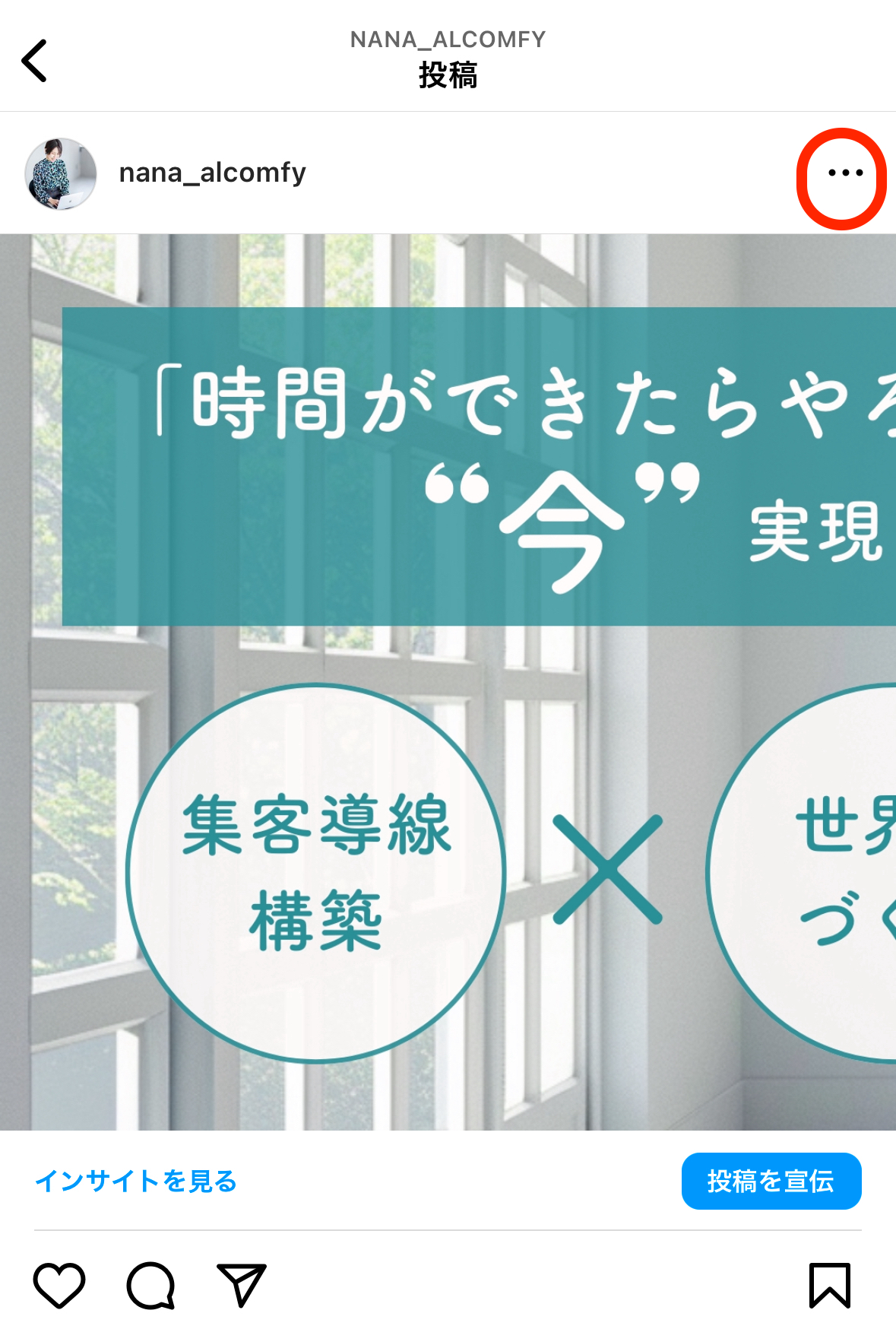
3)右側から順番に投稿して、ピン留めする
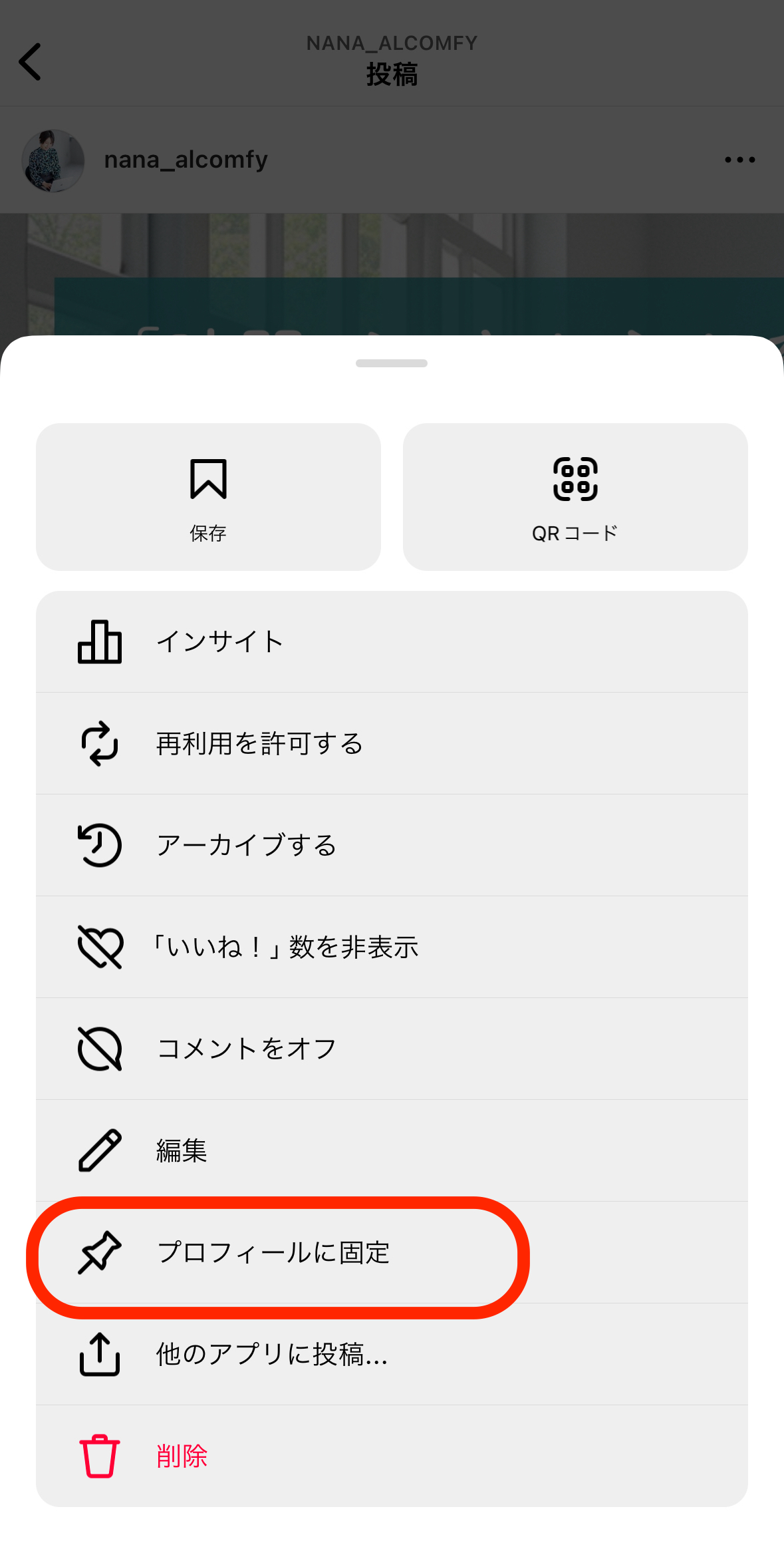
分割された画像をそれぞれ投稿していき、ピン留めすれば完了です✨


ピン留めすることで、この後に通常投稿を続けていっても、トップに固定され続けるのでバナーとして機能します。
まとめ
1)3240×1080 pxサイズの画像を作成
2)アプリで3分割
3)右側から順番に投稿&ピン留め
以上の3ステップでカンタンにできますので、ぜひ試してみてください☺︎

